- Overview
- Installing Theme and Plugins
- Activate Theme
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Elementor
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to update Boldman theme?
A1: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q2: How to find Boldman theme Purchase Code ?
A2: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:Q3: How to set MailChip newsletter form?
A3: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
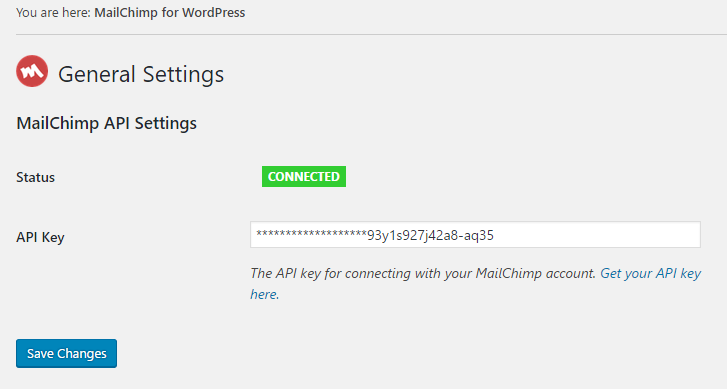
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

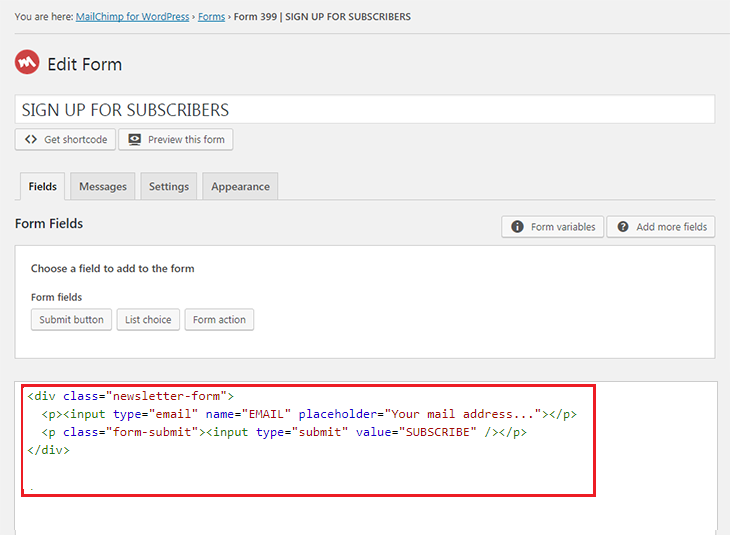
Now go to Admin > MailChip for WP > Forms section and paste this code:
<div class="newsletter-form"> <p><input type="email" name="EMAIL" placeholder="Your mail address..." /></p> <p class="form-submit"><input type="submit" value="SUBSCRIBE"></p> </div>
Like this:

Q4: How to setup "Envato Market" plugin?
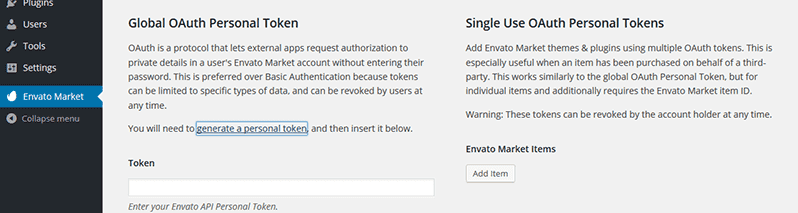
A4: You just need to link your themeforest.net account with the plugin. For this, you need API key from your account. This is one time process. After this setup done, you can install or update your purchased theme from here in just one click.
Please follow steps given below:
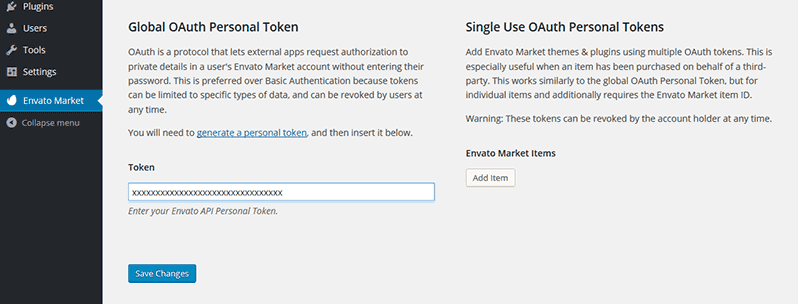
- From the dashboard’s Envato Market page, click “generate a personal token”.

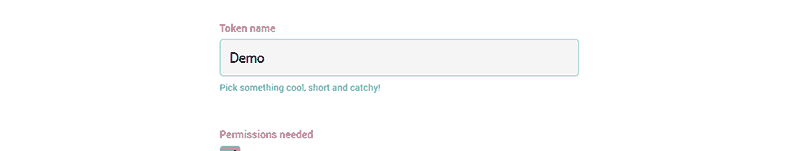
- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

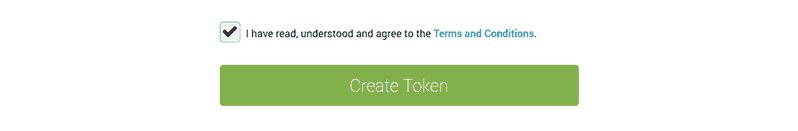
- Agree to the terms, then click “Create Token” button.

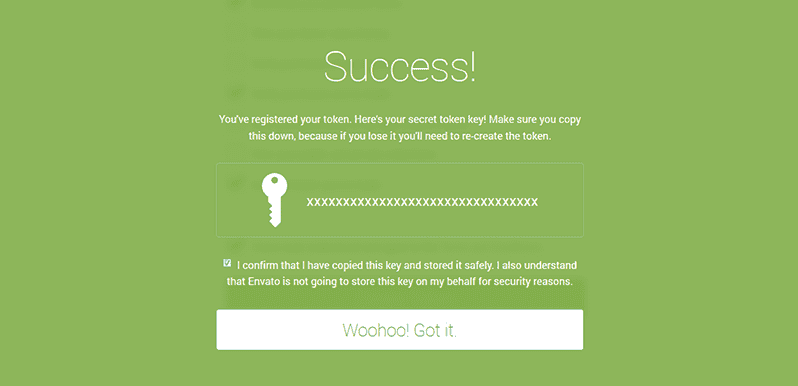
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

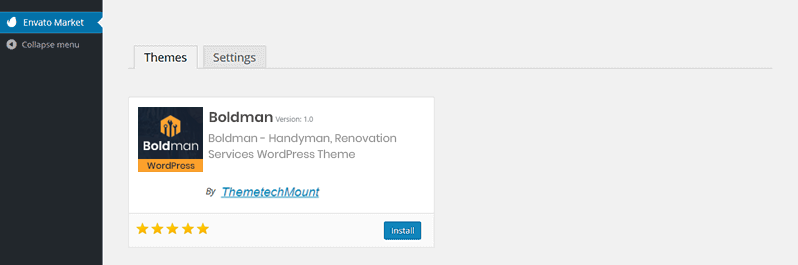
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

- From now on, you can install or update theme easily in just one click.
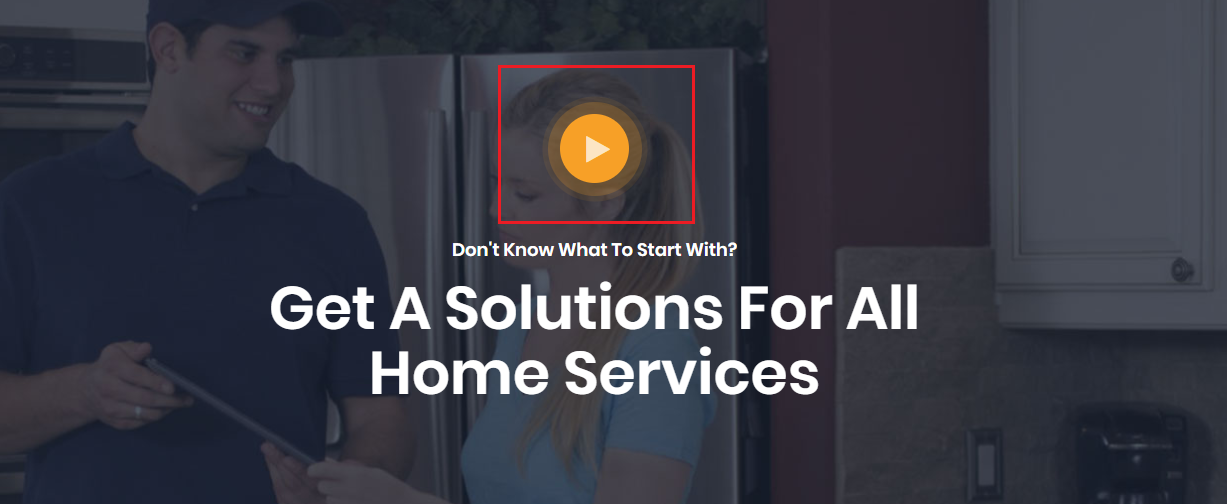
Q5: How to set custom link (e.g. video link) open in lightbox alike display on CTA section in Homepage 2 in Demo Site ?

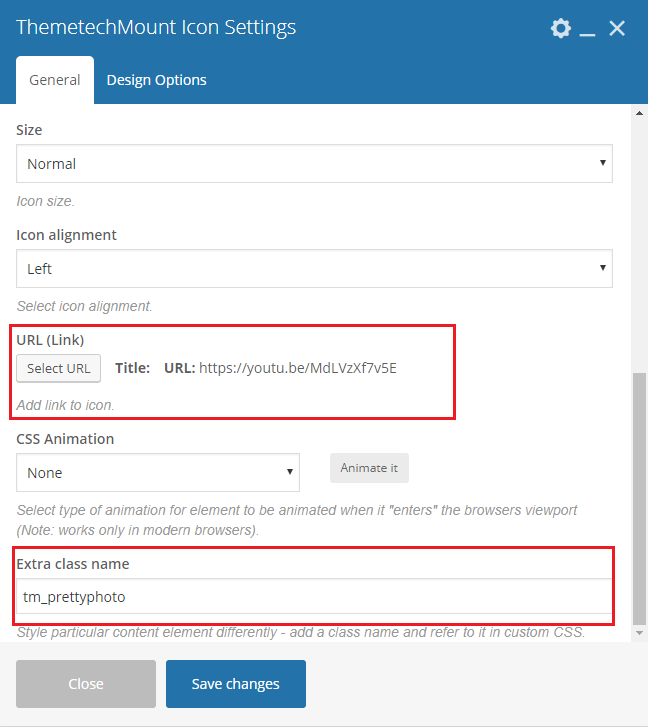
A5: For this you just need to add an extra class name
tm_prettyphoto to the Icon Element. See screenshot below.

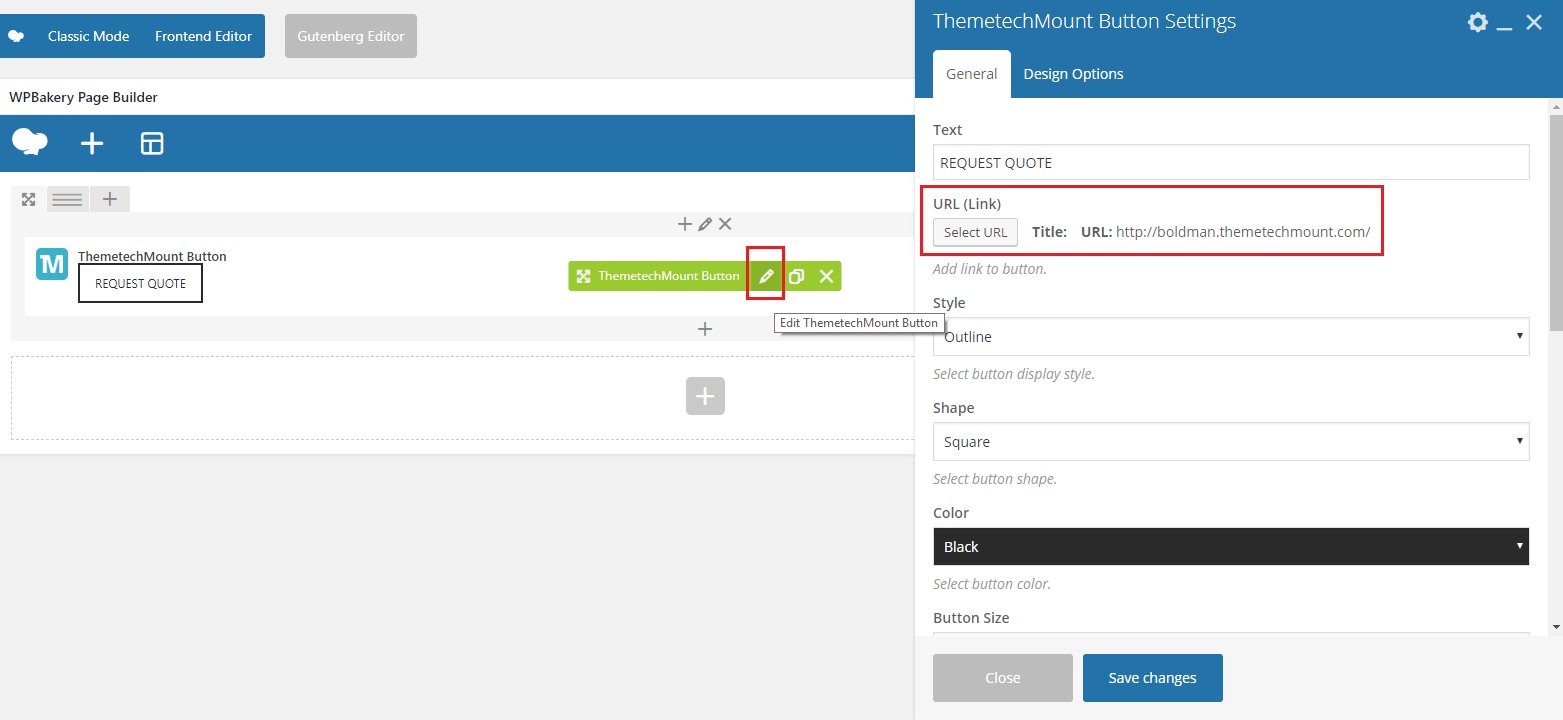
Q6: How to set link in header button alikeREQUEST QUOTE button in Header ?

A6: This button shortcode is part of Visual Composer Button Element. So you can copy the code generated by Visual Composer plugin directly. So just start to edit a new page and add your shortcode in it. Than set your button link via Visual Composer Button Element. Than go to "Classic Mode" and copy the shortcode an just paste it. Save your changes and it will be done. See screenshot below.

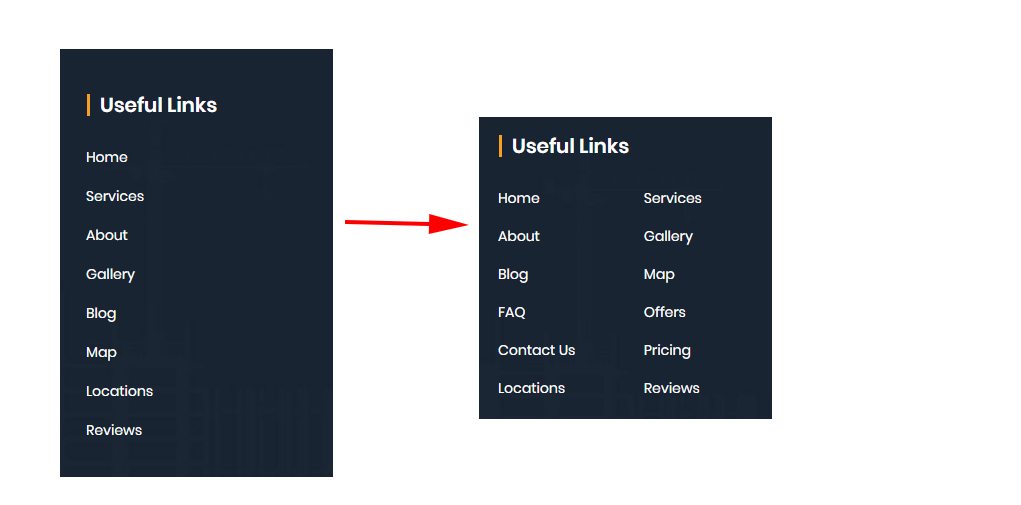
Q7: How to get same menu style as on Useful Links menu ?

A7: To have same style as in Our Services menu, you just need to add a class in it. Here are steps:
First you need to install Widget CSS Classes plugin. This is free plugin and will add option to add custom class in Widgets.
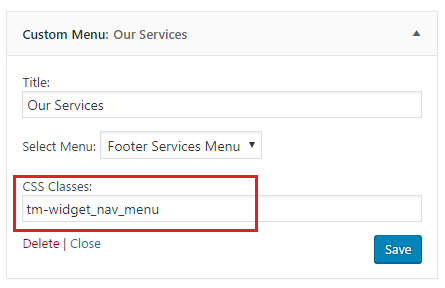
Now add "Custom Menu" widget in footer widget. Than write tm-widget_nav_menu class in the "CSS Classes" box. (Make sure you created menu from Appearance > Menus section and selected here) See screenshot below.